Webwinkel bouwen, Zoekmachine optimalisatie
Versnel je verkoop : strategieën voor een webshop met hogere pagina snelheid.
In de huidige digitale wereld is snelheid van uw webshop misschien wel de allerbelangrijkste ranking factor. Klanten verwachten dat websites en webwinkels snel en vlot laden. Dus blijf je achter met je WooCommerce webshop, dan kan dat je omzet kosten.
Langzaam ladende product pagina’s kunnen online shoppers frustreren en leiden tot hoge bouncepercentages (het percentage klanten die van uw webshop weg gaat zonder 1 actie te ondernemen – hoe hoger hoe slechter voor uw ranking in de zoekresultaten), wat gevolgen kan hebben voor de resultaten van je online sales.
Maar maak je geen zorgen, er zijn genoeg strategieën die je kunt implementeren om de paginasnelheid van je site te verbeteren en je verkoop te verhogen en te versnellen. Van het optimaliseren van je afbeeldingen tot het gebruik van browser caching, we onderzoeken de beste tactieken om je WooCommerce Eshop sneller te maken. Dus maak je klaar om hier te ontdekken hoe je bliksemsnelle pagina’s maakt die je klanten betrokken houden en je online verkoop stimuleren.
Inzicht in paginasnelheid en het belang ervan

De laadtijd voor een pagina in uw webshop kort uitgelegd.
Paginasnelheid (pagespeed) is de tijd die een pagina nodig heeft om volledig te laden. De snelheid van je website is een essentiële factor bij het bepalen van het succes van je WooCommerce webshop. De reden hiervoor is dat de paginasnelheid 1 van de factoren is die meetelt voor de ranking in de zoekresultaten.
Een snel ladende webwinkel kan de gebruikerservaring aanzienlijk verbeteren, de betrokkenheid vergroten en uiteindelijk leiden tot meer verkopen. Aan de andere kant kan een traag ladende site klanten frustreren en wegjagen van jouw website, naar je concurrenten.
Google heeft de nadruk gelegd op paginasnelheid als rankingfactor in zijn zoekalgoritme. Met andere woorden, sneller ladende sites zullen hoger scoren in de resultatenpagina’s van zoekmachines (SERP’s). Als je met je WooCommerce-webwinkel meer gevonden wil worden om zo meer bezoekers aan te trekken, dan moet je dus de paginasnelheid van je site optimaliseren.
Je kan de snelheid van je website eenvoudig testen. Pagespeed Insights geeft je ook aan welke de vertragende onderdelen zijn van je shop. CSS, HTML en Javascript zijn onder andere stukjes van je website die worden nagezien. Zijn deze te groot of te complex, dan vertraagt dit jouw website.
Concreet zal door een lage pagina laadsnelheid, wie je website bezoekt, ondervinden dat het (zeer) lang duurt vooraleer hij/zij iets te zien krijgt. Hierop haken bezoekers af en verlaten ze jouw website.
De impact van paginasnelheid op gebruikerservaring en verkoop

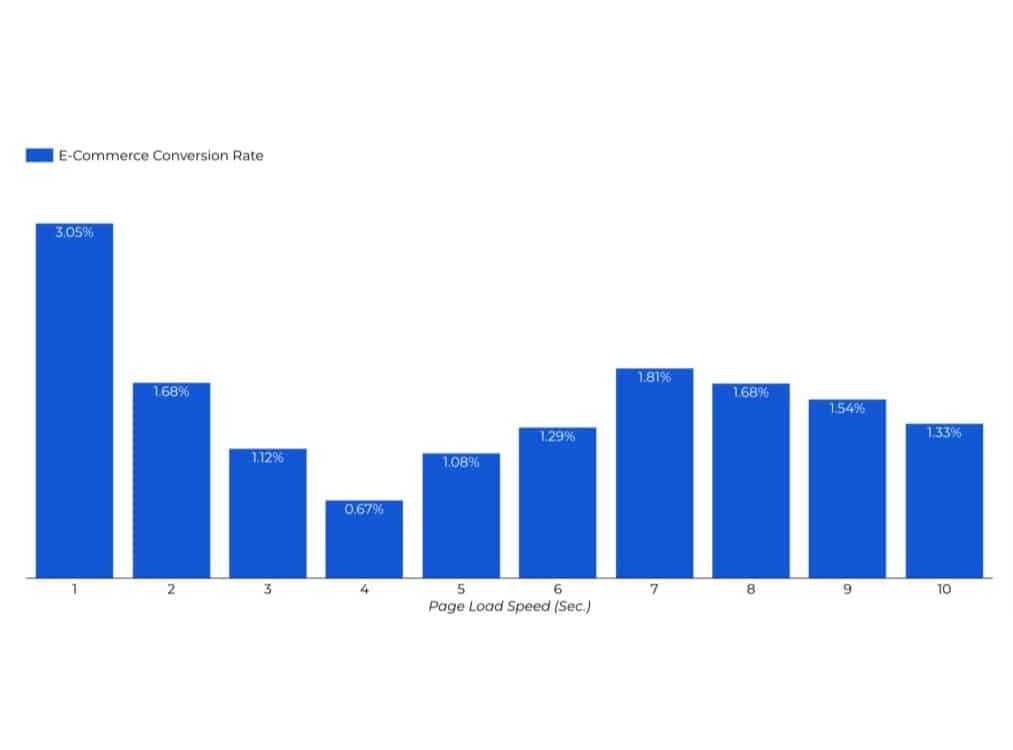
Webshop met hogere pagina snelheid – conversie
E-commerce Conversion Rate – Bron : Blog Portent (20 April 2022)
De gevolgen van de laadsnelheid op uw webshop verkoop
Paginasnelheid beïnvloedt de gebruikerservaring op verschillende manieren. Ten eerste kan een snel ladende webshop de bouncepercentages verlagen, de betrokkenheid verhogen en zullen bezoekers langer in uw web winkel blijven.
Deze 3 factoren tellen mee voor de ranking in de zoekresultaten. Als uw bezoekers minder weggaan zonder actie, meer doorklikken en langer blijven, dan zal een zoekrobot dit beschouwen als een interessante shop.
Ten tweede kan een traag ladende site frustratie veroorzaken en leiden tot een negatieve gebruikerservaring. Gebruikers kunnen uw site verlaten nog voor hij klaar is met laden, wat kan resulteren in verloren verkopen.
Volgens een onderzoek van Portent verwacht 47% van de consumenten dat een webpagina binnen twee seconden wordt geladen, en 40% verlaat een site die er meer dan drie seconden over doet. Daarentegen kan een vertraging van één seconde in de laadtijd van een pagina leiden tot 7% minder conversies.
Daarom kan het verbeteren van de paginasnelheid van je WooCommerce site een aanzienlijke impact hebben op je verkoop.
Veel voorkomende oorzaken van trage pagina laadtijden op Woocommerce shops
Verschillende factoren kunnen trage laadtijden van pagina’s op je WooCommerce shop veroorzaken.
Te grote afbeeldingen
Een van de meets voorkomende is (te) grote afbeeldingen. Afbeeldingen in hoge resolutie kunnen er langer over doen om te laden, vooral als ze niet geoptimaliseerd zijn voor het web.
Trage website hosting
Een andere factor is een trage website hosting. Als uw site wordt gehost op een trage server, kan dat invloed hebben op de laadtijden van pagina’s.
TIP : Hosting en Webhosting bij Combell is uitgerust met BOOST pakket voor een supersnelle webshop.
Niet geoptimaliseerde code
Daarnaast kunnen slecht geoptimaliseerde code.
Te veel plugins
Overmatig gebruik van plugins. dit is te verhelpen door het gebruik van moderne Woocommerce webshops die reeds standaard veel ingebouwde functies hebben. Hierdoor heb je bij gevolg minder plugins nodig.
Externe scripts
Externe scripts ook bijdragen aan trage laadtijden van pagina’s. Een voorbeeld hiervan zijn de scripts van Facebook (pixel) van Google analytics of bv een te zware Chatbot.
Top strategieën om de paginasnelheid op uw Woocommerce site te verbeteren
Wat nu volgt zijn de beste strategieën om de paginasnelheid in je WooCommerce Eshop te verbeteren. Door deze tips en technieken te gebruiken, kun je je webwinkel optimaliseren voor snellere laadtijden en de gebruiksvriendelijkheid voor je klanten verbeteren.
Afbeeldingen optimaliseren voor snellere laadtijden

Zoals eerder vermeld, kunnen grote afbeeldingen de laadtijd van een pagina aanzienlijk beïnvloeden. Daarom is het optimaliseren van je afbeeldingen voor het web een cruciale stap in het verbeteren van de paginasnelheid van je WooCommerce webshop.
Je kunt de bestandsgrootte van afbeeldingen tot 95% (!!) verkleinen door ze te comprimeren zonder aan kwaliteit in te boeten. Er zijn verschillende online tools die je kunt gebruiken om je afbeeldingen te comprimeren, zoals bijvoorbeel Imagify.
Een andere manier om afbeeldingen te optimaliseren is door hun afmetingen te verkleinen.
Als de lay-out van uw site bijvoorbeeld vereist dat een afbeelding op 500px x 500px wordt weergegeven, moet u geen afbeelding van 2000px x 2000px uploaden.
Pas het formaat van de afbeelding aan aan de lay-out en verklein de bestandsgrootte. Ook dit doet de plugin van Imagify voor u. Deze tool maakt een set afbeeldingen klaar met verschillende formaten.
Bestanden minimaliseren en comprimeren voor snellere laadtijden

Naast het optimaliseren van afbeeldingen moet je ook andere bestanden op je WooCommerce shop minimaliseren en comprimeren.
Onder bestanden begrijpen we HTML-, CSS- en JavaScript-bestanden. Door deze bestanden te minimaliseren, kunt u hun bestandsgrootte verminderen en zo de laadtijd van de pagina te versnellen.
Het handige is dat er voor Webshops die gemaakt zijn in WordPress (woocommerce) uitbreidingen – plugins bestaan die dit automatisch voor je doen. Zo is WPRocket er 1 van. Deze tool combineert automatisch meerdere bestanden tot één, waardoor het aantal HTTP-verzoeken om een pagina te laden wordt verminderd.
Gebruik van caching en content delivery networks (CDN's)
Caching is een andere effectieve strategie om de paginasnelheid op je WooCommerce webshop winkel te verbeteren. Caching slaat veelgebruikte gegevens op in een tijdelijke opslagruimte, waardoor het minder lang duurt om de gegevens op te halen als je de pagina opnieuw bezoekt.
Ook voor deze techniek zijn handige WordPress caching plugins die dit voor uw shop automatisch doen. Bijvoorbeeld de eerder besproken plugins : WP ROCKET is een plugin waar je uw webshop pagina’s mee kan cachen. Deze plugin helpt je de laadtijden van pagina’s te verbeteren door de inhoud op je webshop te cachen.
Content delivery networks (CDN’s) zijn een andere effectieve manier om de paginasnelheid te verbeteren. CDN’s slaan website-inhoud op servers in verschillende landen of continenten. Wanneer een potentiële klant uw web winkel bezoekt, worden de pagina’s van uw shop geleverd vanaf de server die het dichtst in de buurt is van de klant, waardoor het laden van uw webwinkel minder tijd in beslag neemt.
HULP NODIG? Webshop snelheid boost service.
Een snelle en betrouwbare webhost kiezen
De hostingprovider van uw website kan een aanzienlijke invloed hebben op de paginasnelheid van uw WooCommerce webshop. Als uw site op een trage server wordt geplaatst en onderhouden, kan dit de laadtijd van de pagina’s en de gebruikerservaring beïnvloeden. Daarom is het van groot belang om een snelle en betrouwbare Webhosting te kiezen.
Bij het kiezen van een webhost, rekening houden met factoren zoals server snelheid, uptime, ervaring met wordpress en woocommerce en de klanten support. Zoek een hostingprovider die snelle servers en een hoge uptimegarantie biedt.
Goede partners zijn Combell * en Kinsta.
* Wij zijn affiliate partner van Combell en verdienen een klein bedrag als u klant wordt bij hen.
Test en controleer de paginasnelheid van uw site

Tot slot is het aangeraden om de paginasnelheid van uw webshop regelmatig te testen en te controleren. Test niet enkel uw home page, maar ook eens een categorie pagina, product pagina en een blog.
Er zijn verschillende online tools die u kunt gebruiken om de paginasnelheid van uw site goed in deatail te testen, waaronder Google PageSpeed Insights en GTmetrix.
Google pagespeed test vooral op snelheid, GTmetrix test ook de algehele prestatie van uw webshop. Deze tools kunnen u helpen werkpunten voor verbetering te ontdekken en uw site te optimaliseren voor snellere laadtijden
LEESTIP : Ontdek 4 GRATIS Google tools voor webshop anayse en optimalostie
Conclusie - hoe krijg je een webshop met hogere pagina snelheid?
Samengevat denk ik hebben we onze boodschap overgebracht.
Paginasnelheid is een fundamentele factor voor het behalen van succes met je WooCommerce webshop. Een snel ladende site verbetert de gebruikerservaring, versterkt vervolgens de connectie met de klant en dit resulteert in meer verkopen.
Aan de andere kant kan een traag ladende site klanten frustreren. Dit zorgt voor een hoger uitstap percentage, kortere verblijftijd en bijgevolg minder verkoop.
Door de strategieën die we in deze blog hebben beschreven te implementeren, kunt u uw WooCommerce webshop optimaliseren voor snellere laadtijden en de gebruikerservaring voor uw bezoekers verbeteren. Begin dus vandaag nog en versnel je verkoop!

